
Cara Mengetahui Jenis Font Sebuah Website
Nita
- 17 Januari 2019
Mungkin anda pernah mengunjungi sebuah website atau blog yang enak dibaca. Kombinasi antara jenis font, line height, font style dan warna membuat sangat nyaman untuk di baca. Ini adalah level psikologis dan ada pada keilmuan Interaksi Manusia dan Komputer.
Mungkin saja website atau blog yang anda kunjungi memiliki artikel yang kurang jelas, namun anda akan betah berlama-lama membacanya, karena mata dan pikiran anda tidak di buat jenuh.
Atau mungkin juga website dan blog yang anda baca memiliki artikel yang bermutu, struktur bahasa yang jelas, namun font dan kombinasi warna kurang nyaman, misalnya saja terlalu tebal atau bahkan terlalu tipis.
Ada cara untuk mengetahui jenis font dan atribut font lainnya dari website atau blog yang anda baca. Caranya adalah menggunakan tool WhatFont. Tool ini berupa extensi google chrome yang bisa anda tambahkan pada browser google chrome anda.
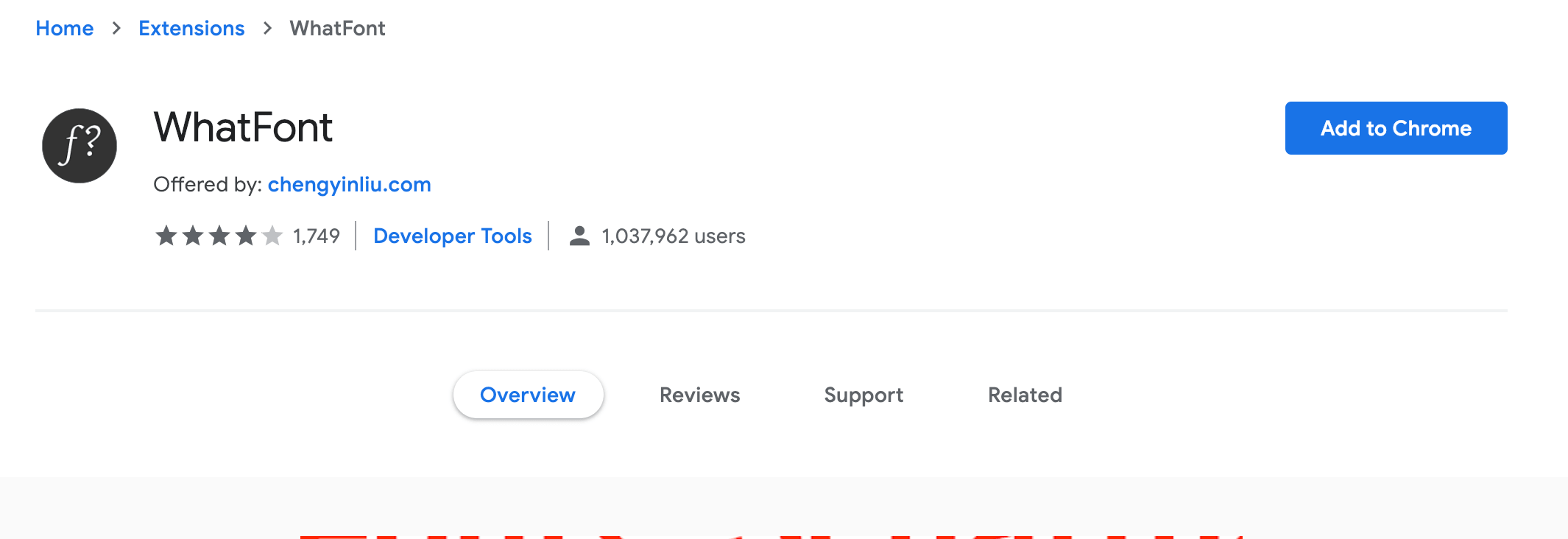
Silahkan anda buka web WhatFont. Untuk menginstall silahkan langsung arahkan url anda ke link chrome extension berikut. Klik pada tombol tambahkan ke chrome untuk menginstall.

Setelah selesai, pada toolbar sebelah kanan akan muncul icon baru berbentuk huruf f? dan tanda tanya.
![]()
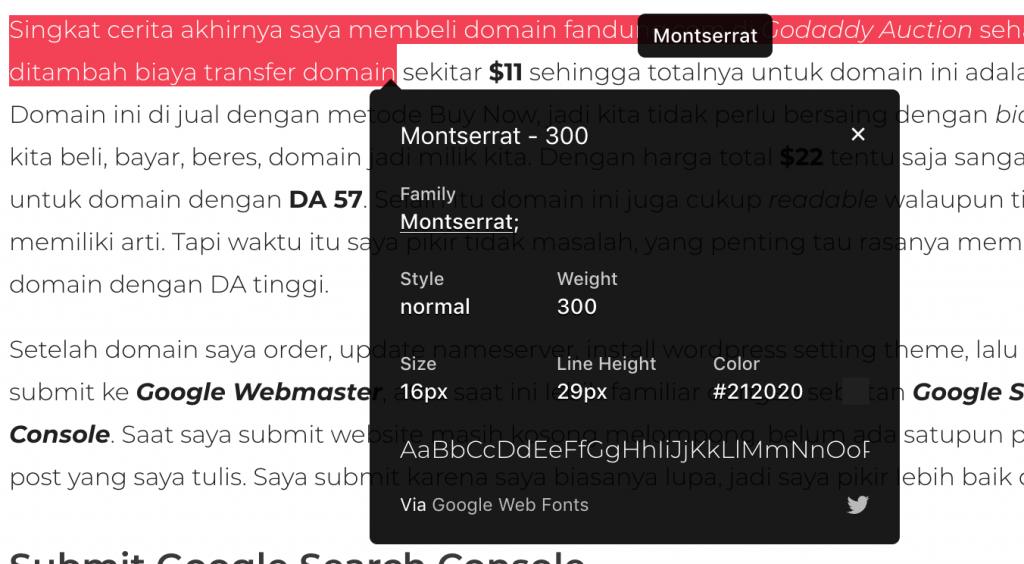
Untuk mengetahui jenis font website, buka website tujuan anda, klik pada icon What Font, lalu blok text yang ingin di ketahui, akan muncul jenis font dan atribut lainnya seperti gambar di bawah.

Dari gambar diatas maka kita bisa mengetahui bahwa web ini menggunakan:
- Font Family : Montserrat
- Weight : 300
- Size : 16px
- Line Height : 29px
- Color : #212020
Kalau sudah tahu jenis font dan atribut lainnya, tinggal ubah styling web anda dengan kombinasi yang di sesuaikan.





